Form
Form
In CCMS, you can create a simple feedback form with simple steps:
- Create a file with .form as extension. Either make a folder then create index.form inside, or make a file anyname.form in an existing folder.
In the form, you should provide three sections. A sample script is like this:
Test Form ======= This is the header shown above the form, in markdown format. [FORM] (QUESTIONS HERE, REFER TO BELOW FOR FORMATTING) [THANKYOU] Thank you ======= Thank you for submitting the form!The [FORM] and [THANKYOU] are keywords that divide the parts. So you must keep them.
- The first line under [FORM] is the email address which
feedbacks would be sent to.
After that, each line of text [FORM] represents a question. There are five fields separated by tabs.- A letter representing that the control is a fieldset (S) or a field (F).
- The long description of the question.
- The name of the control (this is the name attribute used in the <input> element, so it must be a valid element name. (End of input for a fieldset)
- The data type that the answer expects. Possible values:
- STRING
- TEXTAREA
- PHONE
- SELECT(OPTIONA|OPTIONB|OPTIONC|....) - Each option separated by a |
- CHECK
- RADIO(OPTIONA|OPTIONB|OPTIONC|....) - Each option separated by a |
- INT(A,B) - Accepts integers between A and B
- FLOAT(A,B) - Accepts any number between A and B
- The optional OPTIONAL parameter, stating that the question is optional
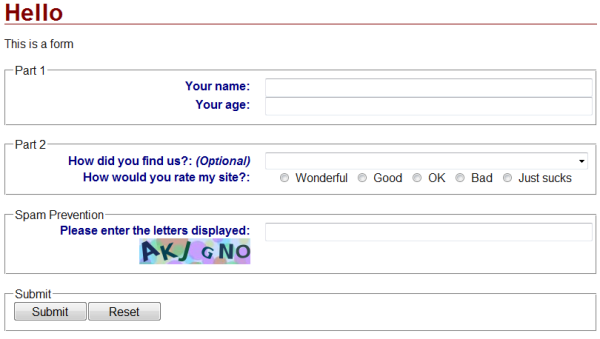
An example:
(Notes: Tabs are shown as >. Comments are indented and unnumbered lines. They are just for explaining how it works. You should not put any such comments in your code.)
1 Hello
2 ======
(This is a header)
3 This is a form
4
5 [FORM]
6 [email protected]
(Answers would be sent to [email protected])
7 S>Part 1>part1
(The first fieldset called part1 with legend "Part 1")
8 F>Your name>name>STRING
(The first field "name". I expect a string, and it is not optional)
9 F>Your age>age>INT(0,100)
(The second field "age". I expect an integer between 0 and 100)
10 S>Part 2>part2
(So we have ended the first fieldset and started another.)
11 F>How did you find us?>how_know>SELECT(YAHOO!|GOOGLE|MSN)>OPTIONAL
(We created a select box with 3 options, and it's optional.)
12 F>How would you rate my site?>rate>RADIO(Wonderful|Good|OK|Bad|Just sucks)
(This would be 5 radio buttons)
13
14 [THANKYOU]
15 Thank you
16 =======
17 Thank you for your feedback and we will be in touch with you very soon.Putting it into work: